Use this website audit checklist to conduct professional website audits for your clients. Download our 15-step website audit template at the bottom of this guide to create a comprehensive audit report. Together, these 15 checks and audits are an important first step when you start working with a new client and can also be a recurring activity as part of an annual review of website performance.
Step 1: Check Google Analytics Setup
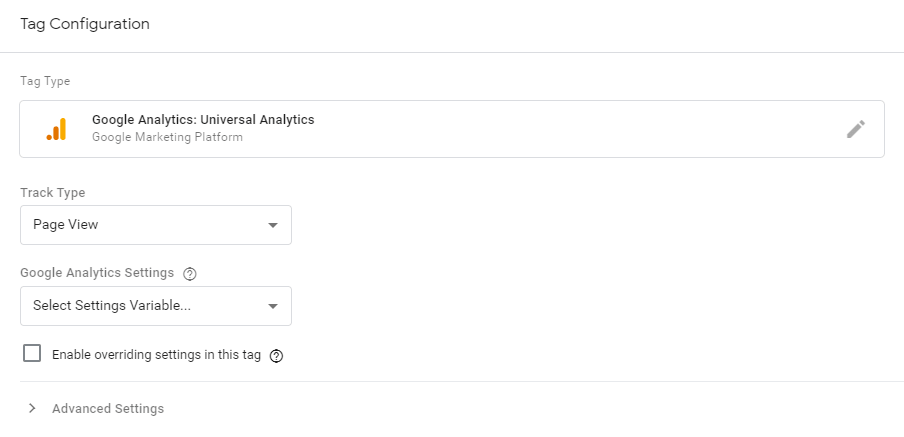
Before auditing the actual results in Google Analytics (GA), you should first check if GA has been set up correctly:
Check Google Analytics tracking code
If the Google Analytics tracking code is embedded directly on the website or implemented via a 3rd party plugin, you should consider moving the code into Google Tag Manager. This is Google's free tag management tool which is installed once on the site and then managed easily via the Tag Manager dashboard. It's basically a container that you can add any tags/pixels (including GA) needed for tracking, retargeting or any other purpose.

Check Events and Goals are setup
Events are key actions on the website that you want to track in GA. For example, you may have a multi-page registration form and you want to determine when the user makes it to each step. Or you may have an image gallery and you want to determine when the user has reached the end. These actions that the user can perform on your site are called Events. You'll need your developer to add JavaScript to the key actions throughout your site to notify GA when these events happen.
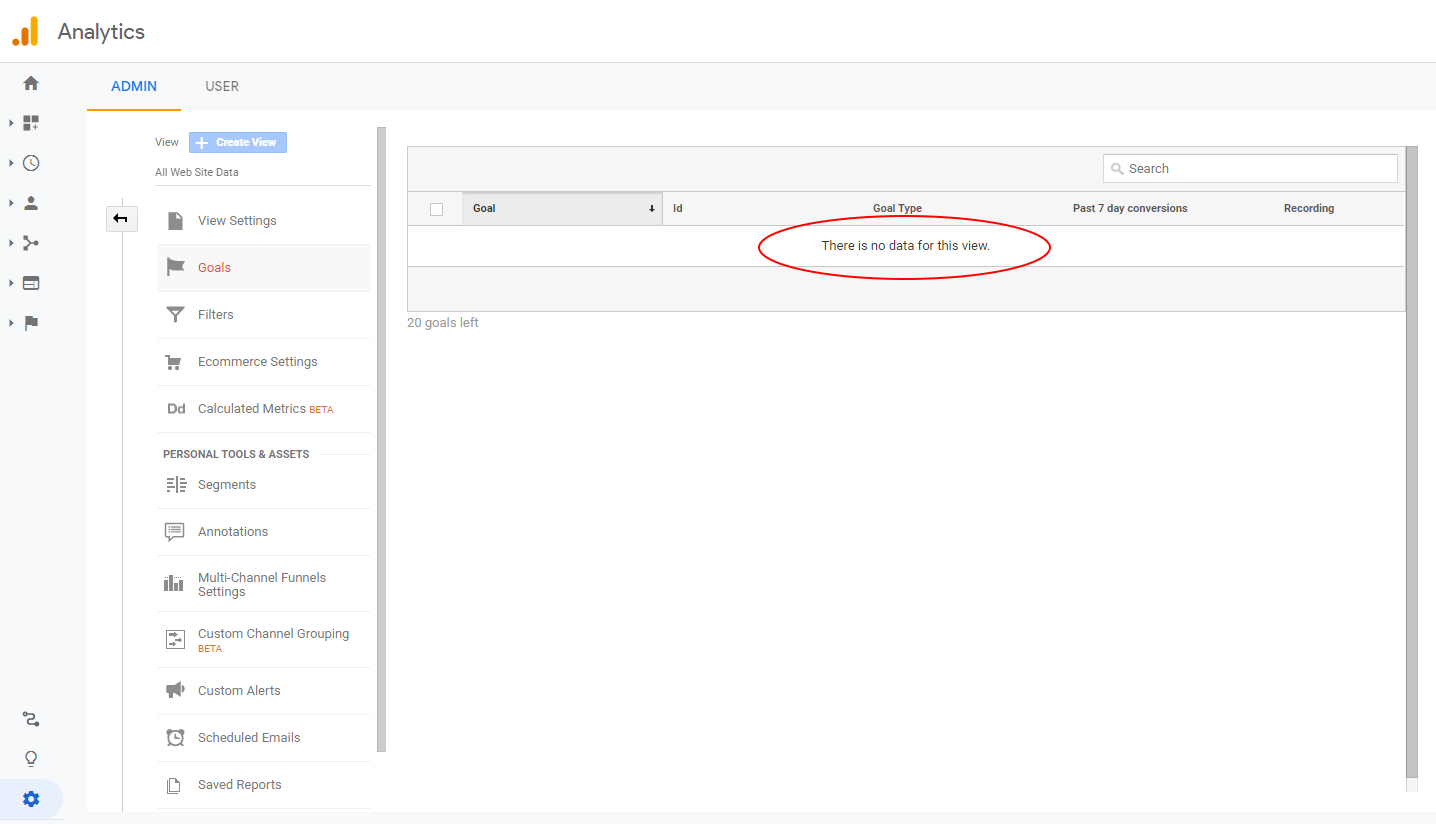
Related to events are Goals. These also need to be set up in GA in the Admin section. You can create goals based on URL rules, behavior on site (time and pageviews) or Events. The distinction between Events and Goals is that Goals should represent the definitive "conversion" (ie: purchase, form submit, register, subscribe, etc) whereas Events are significant actions that happen along the path to conversion.

If you check your client's GA setup and you find an empty table where Goals should be (like the screenshot above) - then this is the first thing you should help your client to do!
Step 2: Check Google Analytics traffic trends
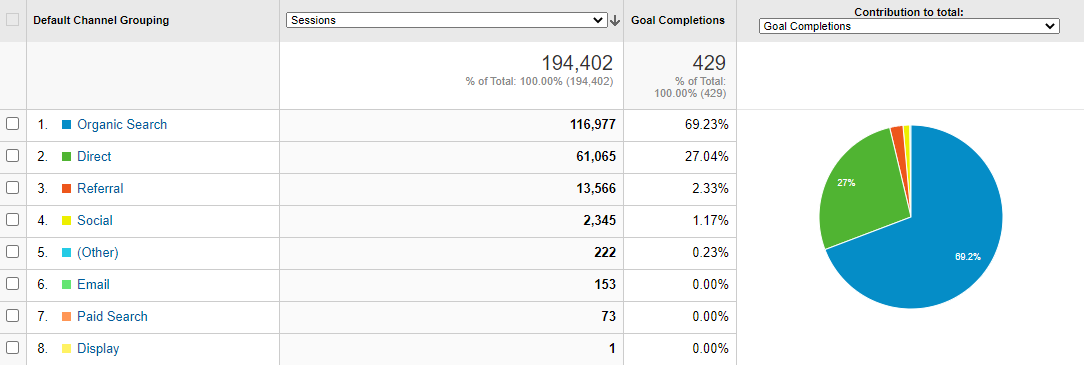
When analyzing your client's GA account for the first time, as Paul Koks says, "ask a business question first". If goals are set up, identify the traffic sources that are the highest value (or lead to the most conversions). Segment these users and learn more about their behavior on site. Are the visitors from the best-converting traffic sources increasing or decreasing over time? Conversely, which traffic sources are the worst for conversion? What short, mid and long term trends can you identify? When presenting back to client, this part of the audit should illustrate the behavior of the ideal web visitor.

Step 3: Check mobile compatibility
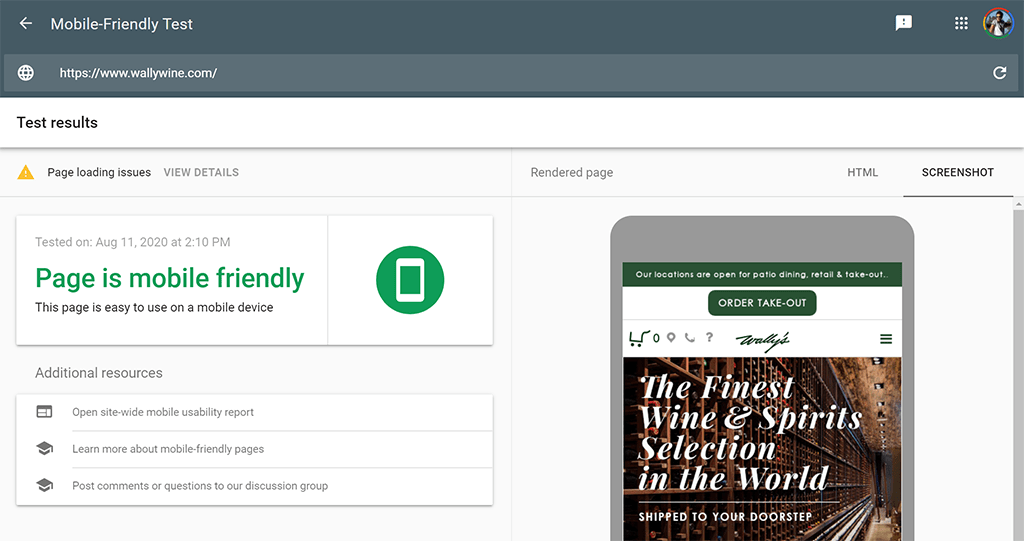
Google's Mobile-Friendly Test Tool is perfect for quickly testing a website's mobile compatibility. Just enter a URL to see if its mobile-friendly:

If the tool determines the site is not mobile friendly, you will need to suggest to your client that it be updated to be mobile optimized as a matter of urgency. The Googlebot which crawls the web indexes sites on a mobile browser. Google call this "mobile-first indexing". For further reading, check our Guide to the Meta Viewport Tag to help make your clients' sites responsive and mobile optimized.
Step 4: Assess on-page SEO
On-page SEO encompasses several areas within the HTML code of the site. You should audit each of the following tags for best practice:
- <title> tag: optimal length should be between 10 and 70 characters
- Meta Description tag: optimal length should be between 70 and 320 characters
- Header tags: ensure there is sufficient and appropriate usage of <h1>, <h2> and <h3>
- Image ALT tags: ensure all images contain descriptive ALT tags
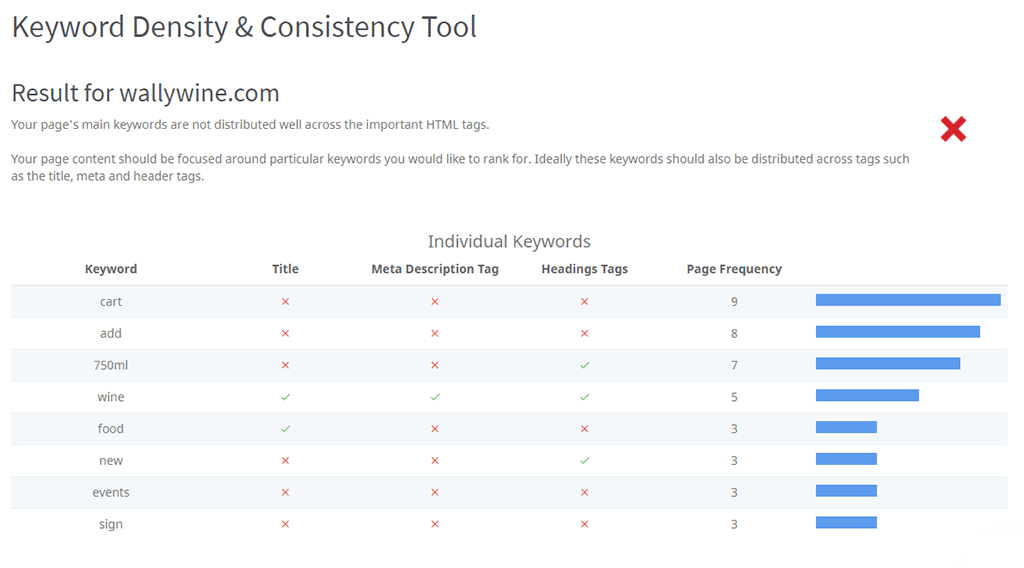
You should also assess keyword density throughout the site using the free Keyword Density & Consistency Tool:

Step 5: Check for indexing issues
Indexing issues are caused when search engines try to index your site but due to technical issues, they fail to index some pages.
There are 3 priority checks you should perform:
Firstly, check that there are no tags in the HTML code which are preventing the site from being indexed by search engines. The main culprit is "Noindex" tags within the <head> tag. Most of the time, these tags are legitimate but its best to audit all pages that contain them. That way you can check each one with the client and make sure they are purposely hidden correctly. Google's Search Console enables you to view the status of each page once its either been successfully crawled or excluded from the crawl.
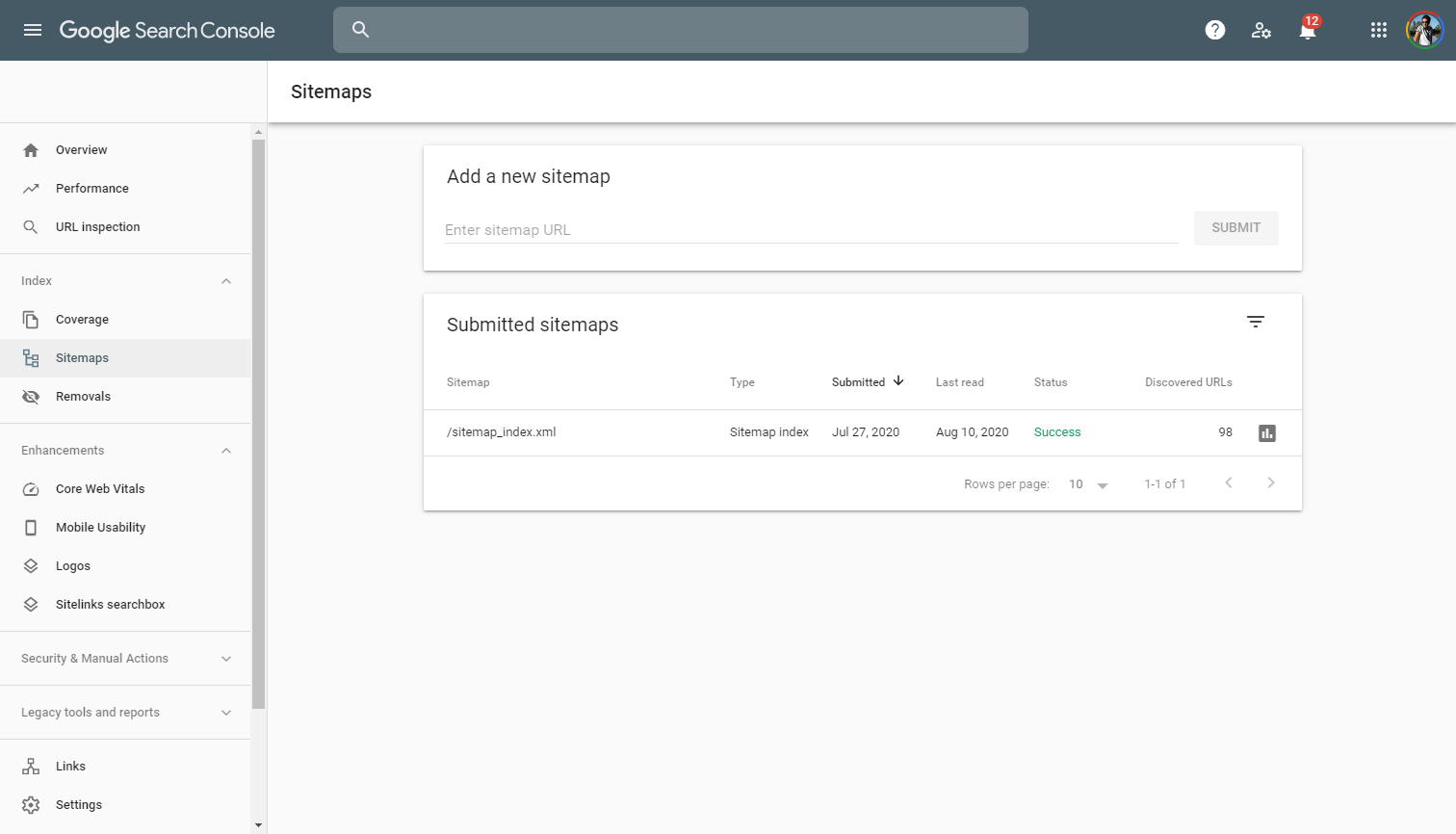
Secondly, check that the site has a valid XML Sitemap submitted to Search Console. It should look like this:

Finally, check that the site has a robots.txt file. This small file is also used to tell Googlebot what pages to crawl and what pages not to crawl. If you're not sure how to check for this file, you can read our full Robots.txt Guide.
Step 6: Run page speed tests
Site load speed is a major search ranking factor so its important to run pagespeed tests and ensure key pages load in an optimal time. Google themselves have written a lot on this topic. Slow page speeds also negatively affect the user experience and result in lower numbers of traffic when users follow links from referral sources.
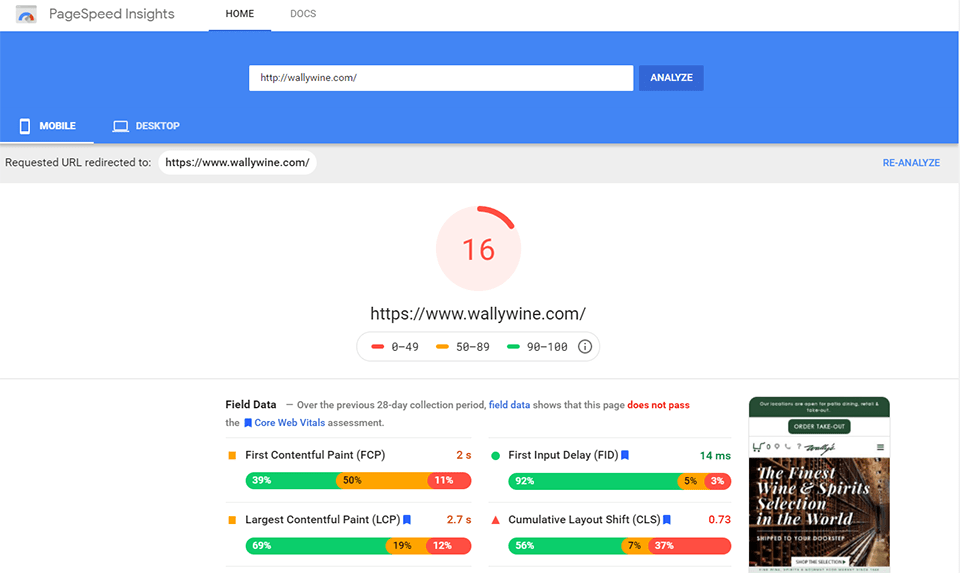
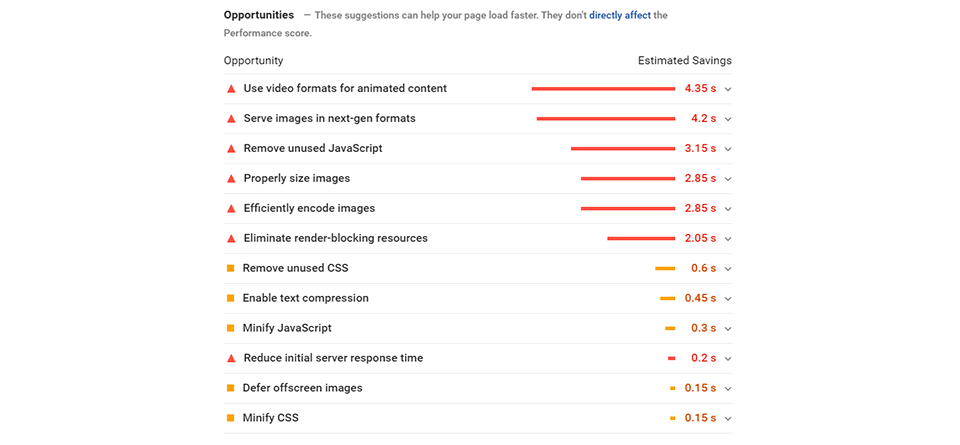
Use Google's PageSpeed Insights tool to analyze any page, paying close attention to the "opportunities" below the speed analysis. This section helps you improve load times and estimates the number of seconds saved by implementing each item:


Step 7: Perform a content review
Building great content is one of the most effective things you can do to increase search rankings. We wrote about it recently and its one of our top 6 principles for SEO success. When reviewing your client's content, consider the following factors:
Keyword usage and keyword density
In Step 4 we covered keyword density but its also important to ascertain which keywords you client wants to rank for. Its possible that they might not have a list of target keywords, so you should help them by first showing what keywords they are using the most throughout the site with the Keyword Density & Consistency Tool, then see whether these kinds of searches align to the client's business objectives.
Behavior on site
Check Google Analytics for key metrics which may suggest content is under-performing. If the site has a blog, check the Landing Pages section under Behaviour -> Site Content and in the search field insert part of the URL which identifies blog pages (eg: "/blog/"). Then check Bounce Rate and Avg Session Duration. If these are worse than the site average you may conclude there is an issue with the quality of the articles.
Qualitative feedback
Nothing beats talking with the target customer/user directly to hear what they think of the website content. Try to have a few conversations with some target customer profiles and ask them to look through the site, read some articles and provide honest feedback to you. Some key questions you can ask would be:
- What do you think of the site's content? (don't load the question with positive/negative cues)
- Do you trust the content?
- Would you return to the site in future?
Step 8: Assess user experience
There's a lot to cover when assessing User Experience (UX) on a website. Usability Geek published a great guide on this topic. The main purpose at this step is to empathize with the users and understand how successful they are at fulfiling their needs on the site - whether that be informational, transactional or functional. Start by understanding the connection between the client's business objectives and the users' objectives, then consider the following factors:
Information Architecture (website navigation)
- Is the main navigation easy to use and follow?
- Are there too few menu items or too many menu items?
- On larger sites, do the menu items contain sufficient information scent?
Information scent is the user's ability to "follow their nose" and choose navigation options without hesitation or confusion.
Layout and design
- Does the website follow best practice and use familiar navigation and call-to-actions? Crazy Egg's guide covers 16 best practices for website design.
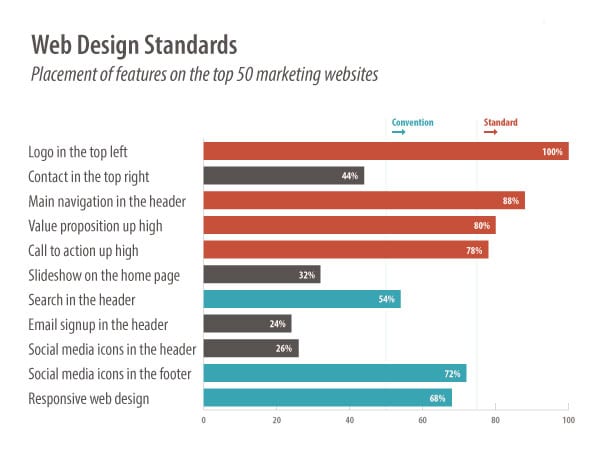
- Does the website utilize well-established design standards?
Web Design Director, Andy Crestodina from Orbit Media defines a design standard as being adopted by at least 80% of a study group. In the example below, his study group contained 50 top marketing websites:

Step 9: Do a competitor analysis
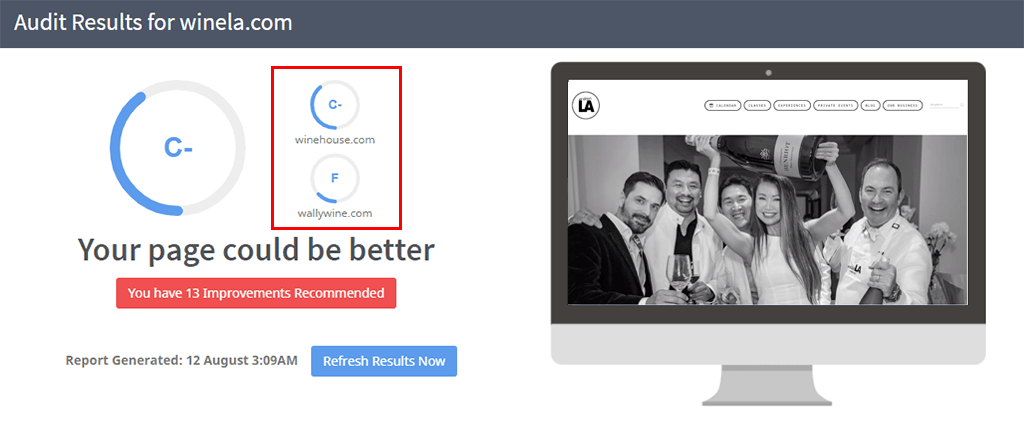
The outcome of this website audit is likely to contain many metrics. In order to put context around these metrics, you'll need to benchmark them against competitors.
The White Label Audit Reports includes the capability to benchmark websites against competitors. Simply input competitor URLs before and you'll be able to see all website checks run across your site and competitor sites:

For ongoing tracking of competitor website changes, use a tool like Competeshark to automatically monitor competitor websites and alert you when changes are made by competitors.
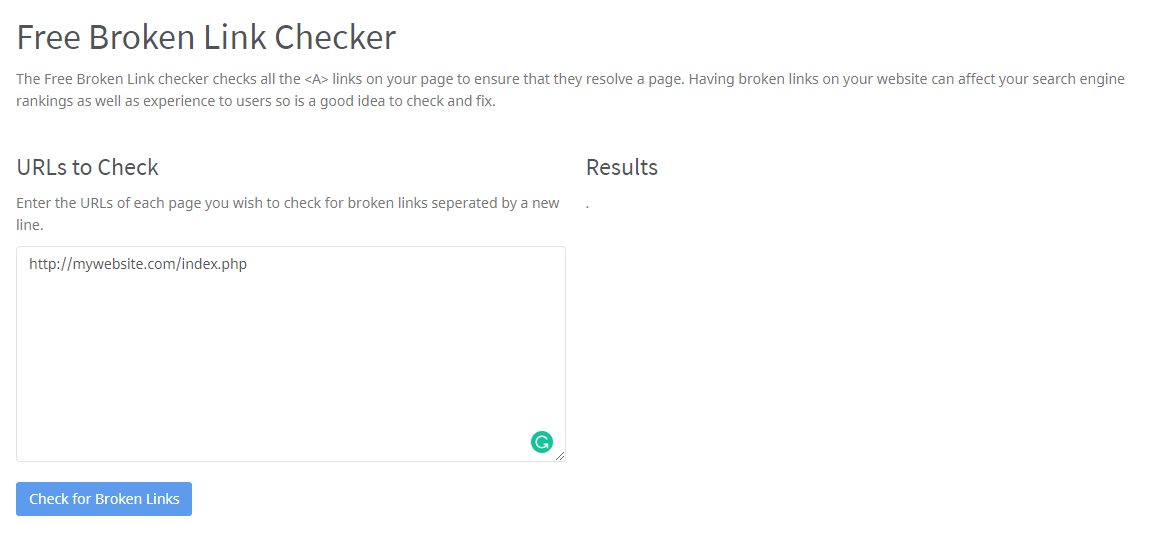
Step 10: Identify any broken links
Broken links on your client's site can negatively impact their search rankings so its best to identify and fix them quickly. Use the free Broken Link Checker Tool to search a site for any broken links. You can copy and paste URLs to check multiple pages all at once!
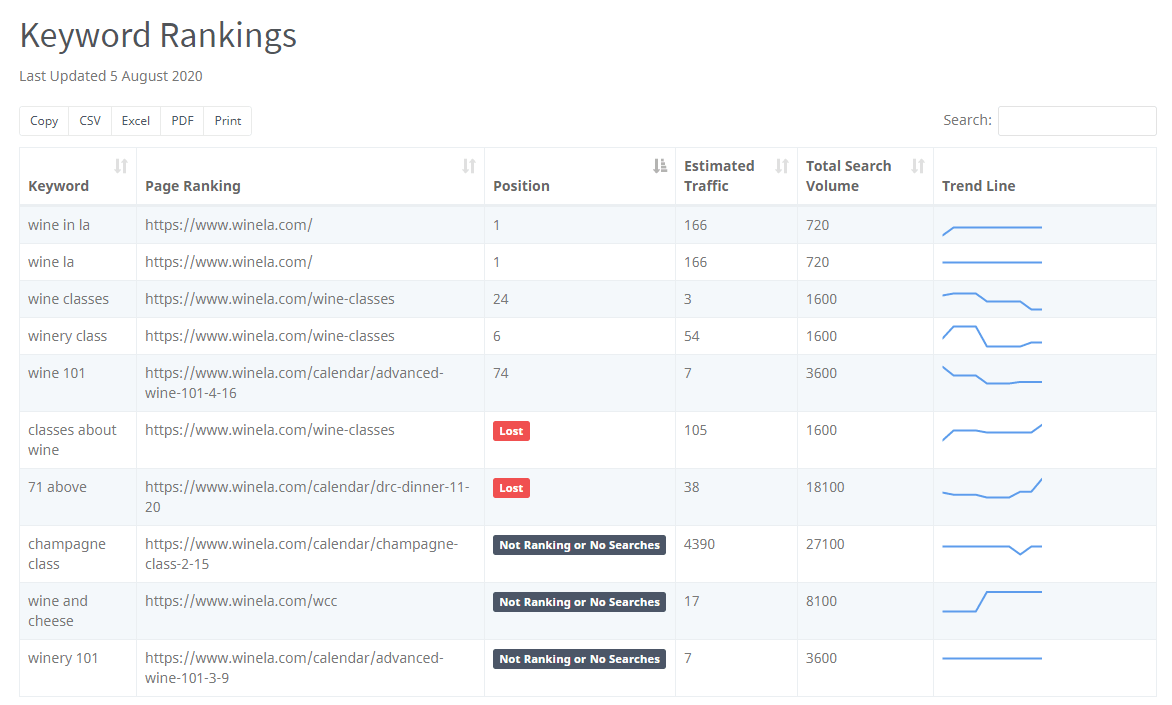
Step 11: Check keyword rankings
The Keyword Tool is perfect for checking ranking position, search volume and tracking keyword performance over time.
Simply add the list of keywords the client wants to rank for (or that you think they should rank for) and the Keyword Rankings Tool will return the page that ranks highest for each keyword (page ranking), where it appears on the search results page (position) along with the estimated traffic and the total number of monthly searches (total search volume):
Step 12: Check for social pixels and tags
The Facebook Pixel is essential to enable remarketing on Facebook, Instagram, Messenger and Audience Network.
Check that the Pixel is installed and working correctly on your client's site by using Facebook's free Chrome Extension, Facebook Pixel Helper:
![]()
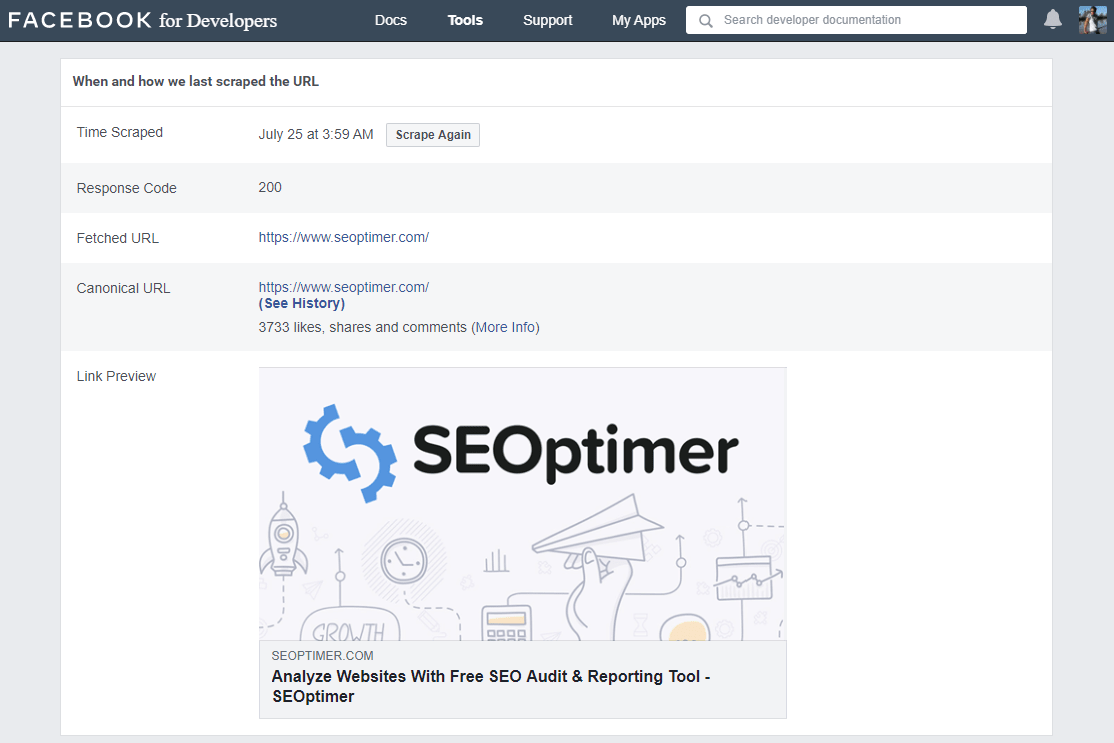
Check that Open Graph Tags have been implemented throughout the site for Facebook and LinkedIn. These tags ensure that images, titles and descriptions are shown optimally in News Feeds and DM's when users share links. In fact, the Open Graph Protocol goes beyond just social channels - you may even notice them when sharing links on Slack and other messaging tools. Facebook's Sharing Debugger Tool, enables you to check any URL for valid Open Graph Tags:
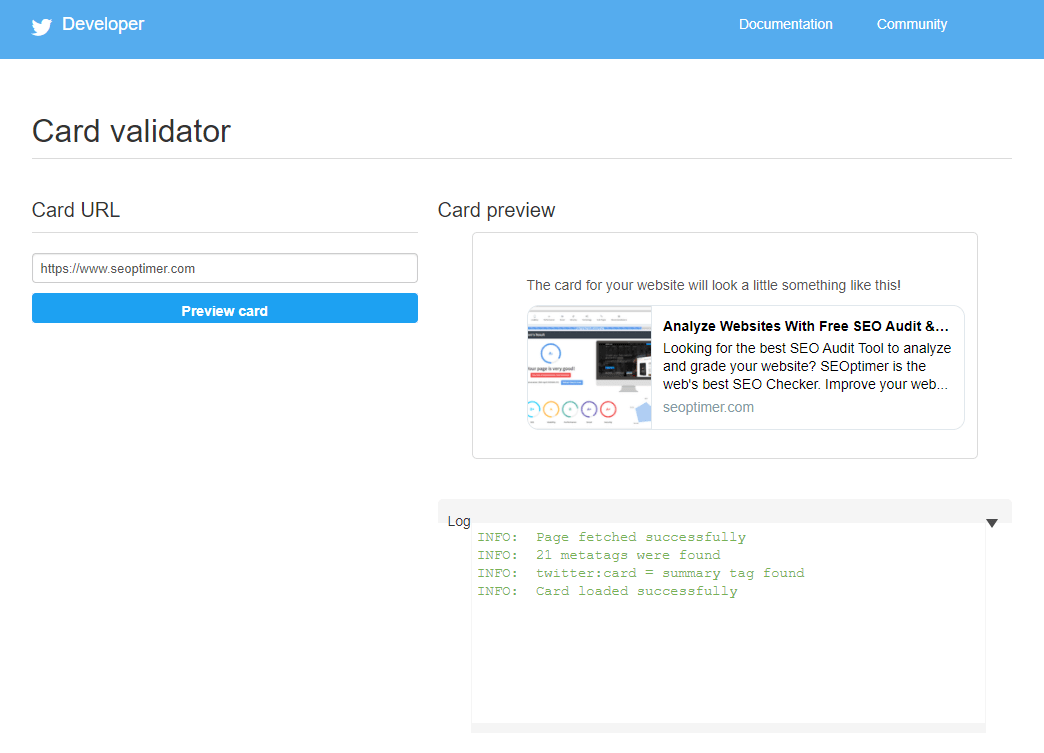
Twitter uses its own "Twitter Cards" format in addition to the Open Graph tags. So its best to use both and that way if links are shared in any of these social channels, they will be displayed optimally. Use Twitter's Card Validator Tool to check the site for valid Twitter Card tags:
Step 13: Audit all 3rd party technologies
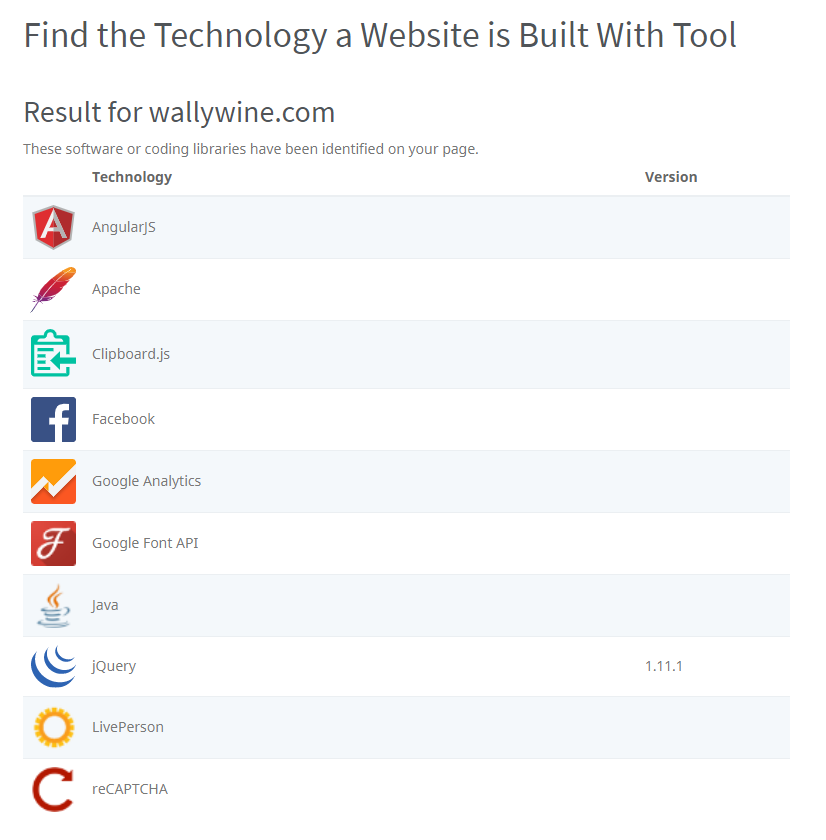
3rd party plugins and tools on a website can be useful but they can also slow a site down. As we covered in Step 6, a slow website will negatively affect search rankings. Use the free Find the Technology a Website is Built With Tool:
Go through this list with your client and ensure all tools and plugins on the site are absolutely necessary. If there are any redundant or unused plugins - remove them from the source code of the site. Doing so might really help improve page load speed.
Step 14: Audit URLs and site structure
The site's URL and overall structure is another important factor for rankings. The URLs of key pages should be the same as the keywords the client wants to rank for. We wrote a complete guide on Website Taxonomy and its impact on SEO.
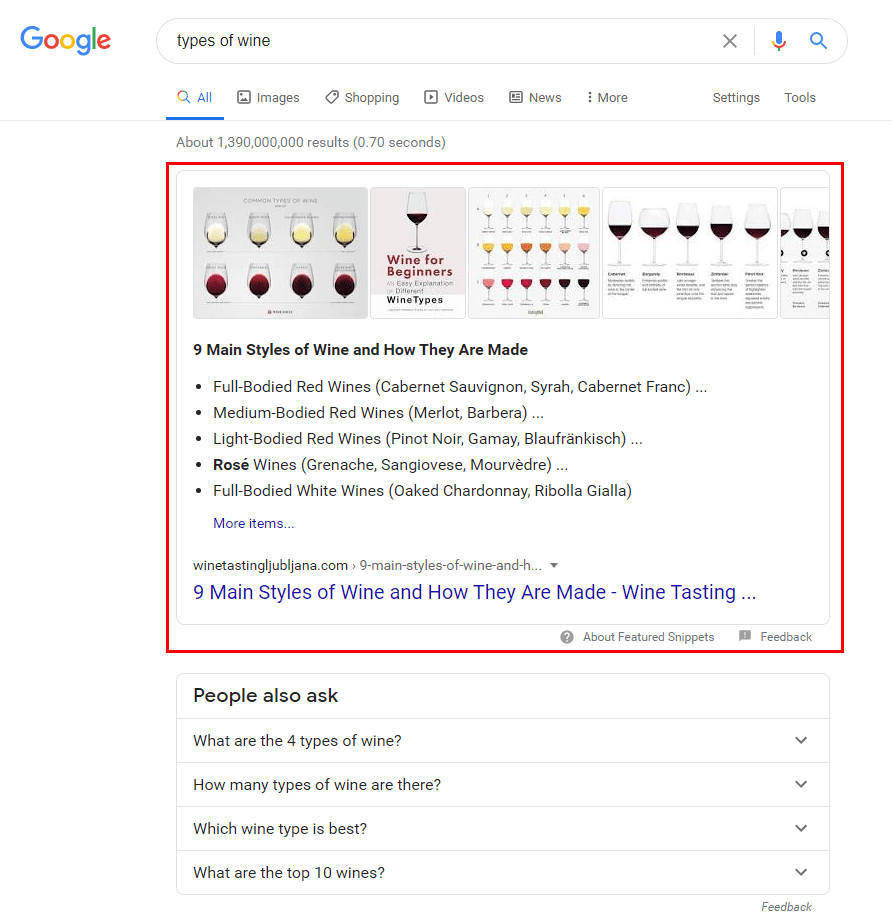
You should also check if Schema.org Structured Data (schema markup) has been implemented throughout the site. Using Structured Data will increase the chances of the site appearing in Google's Featured Rich Snippets at the top of some searches.

Search Engine Journal's article about Schema Markup is a great overview of what it is and how to implement it.
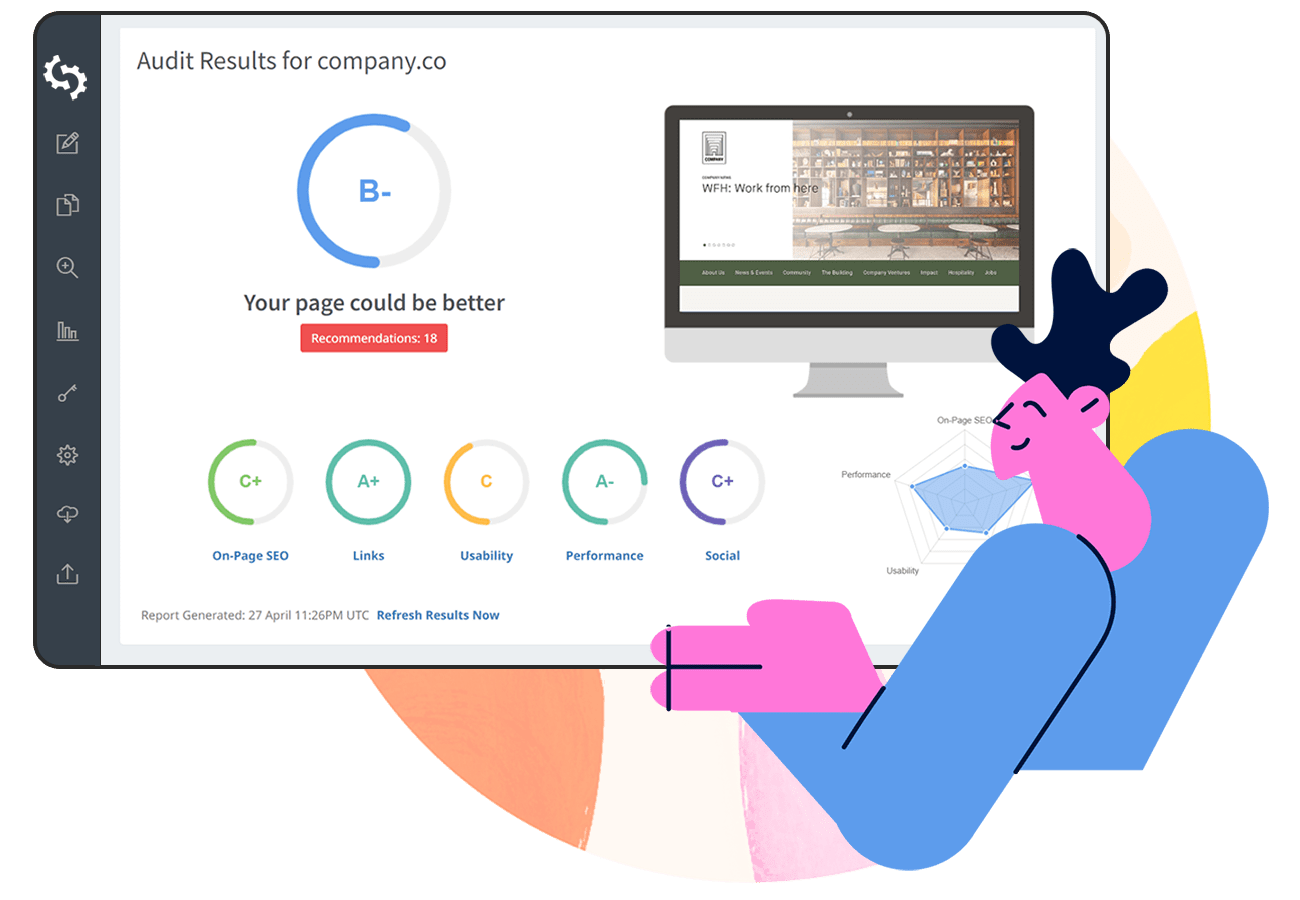
Shortcut: Use an SEO Audit Tool
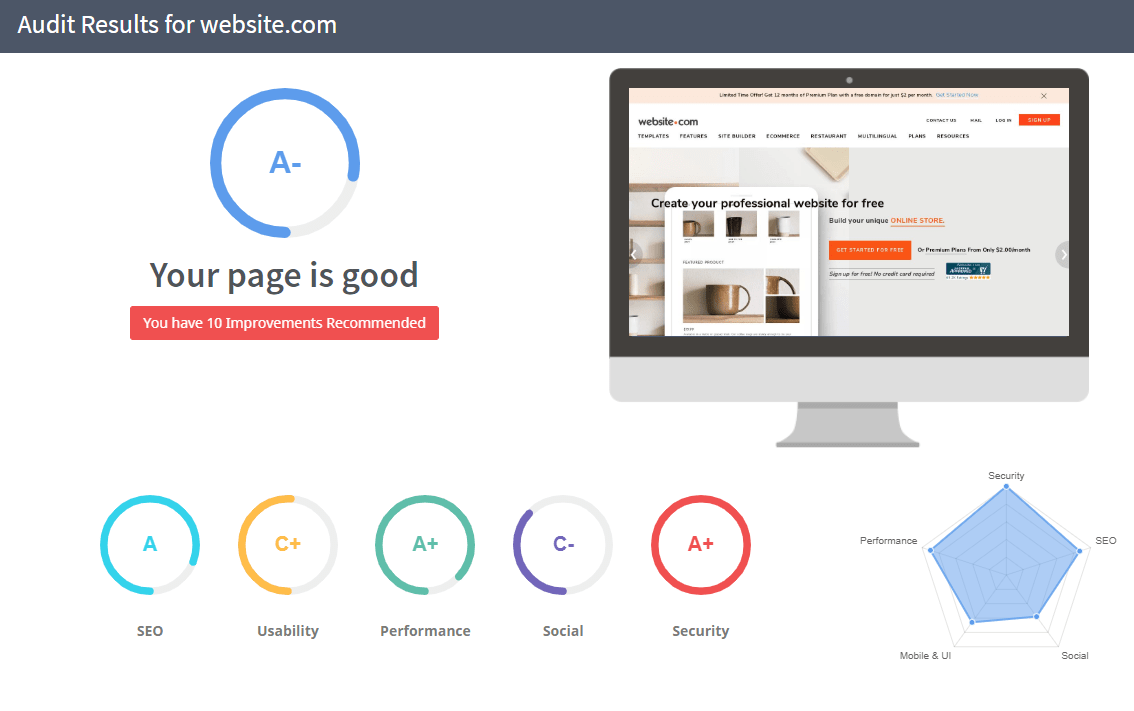
Performing this website auditing checklist manually is all well and good but you can save countless hours by automating the entire process and using SEOptimer's White Label Reports feature. The software runs over 100 SEO checks in a matter of seconds and outputs the results in customizable PDFs which can be white-labelled and presented to your clients. An overall score is provided (A+ through to F-) - this can be changed in the settings to be a score from 0 through to 100.

SEOptimer is free to try for 14-days so create your account today and give it a test run!
Website auditing can be time-consuming but it doesn't have to be. Using tools to speed up the process will save you valuable hours and reduce the likelihood of manual errors. By working your way through each of the checklist steps above, you can add a ton of value to your client and set their website up for success. Without a website audit, it's difficult to know where you stand and what needs to be improved. Once armed with the results of the audit you can then propose projects and jobs to your client that are backed up by data insight from a rigorous process.
Download the website audit template
Download the Website Audit Template in PDF format here: